Best Designers Tools for Wireframing and Layouts sketching / TOP Designers Outils pour Wireframing et Mises croquis

Wireframe can be defined as a schematic or screen blueprint, is a visual guide that represents the skeletal framework of a web-design. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. Wireframes make it easier to communicate ideas, reduce scope creep, cut down on project costs, and enable greater upfront usability and functionality testing.
In this roundup we have covered 21 of the best wireframing tools available, including standalone applications, web-based tools both free and paid versions. If you’re aware of a particular wireframing tool available for free download, let us know in the comments. Enjoy !!
1. MockFlow

MockFlow is an online tool for creating wireframes of software and websites. It helps to enhance your planning process by enabling to quickly design and share interactive UI mockups. It also comes with ready-to-use 70+ Components and 200+ icons, all designed to suit wireframing. Nothing to download or install, create and access your mockups from anywhere. You can share your mockups in private/public mode and get feedback from your clients & users, As simple as sharing an URL. The Basic account is completely free with 10 MB storage.
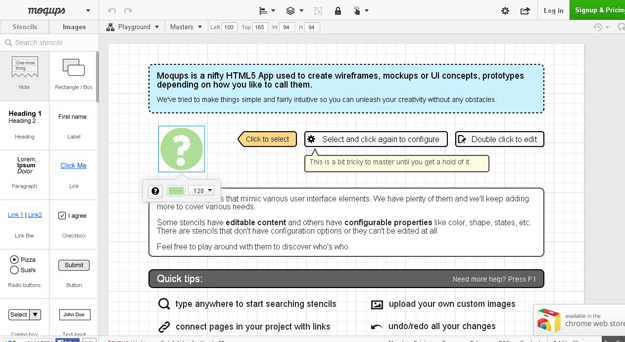
2. Moqups

Moqups is a nifty HTML5 App used to create wireframes, mockups or UI concepts, prototypes depending on how you like to call them. They’ve tried to make things simple and fairly intuitive so you can unleash your creativity without any obstacles. Moqups is built on open standards, striving to provide the best experience within the browser, without compromise.
There are 60+ handcrafted, crisp-looking SVG stencils (and more down the pipeline). You can export to PDF and PNG. It supports Auto-save. You can easily Undo, Redo, Cut, Copy and Paste. You can use Desktop-like keyboard shortcuts. It supports snap to objects/grid when manipulating objects as well. And it’s free.
3. Sqetch

Sqetch is an Illustrator Wireframe Toolkit, consisting of several templates and elements: Browsers, iPad, Smartphone, GUI Elements and Form Elements. Download of sqetch is free and you are allowed to use the toolkit in commercial projects.
For maximum flexibility everything was created with vectors, no bitmap in sight. Every element can be scaled without loss of quality, every single stroke can be edited separately, to adapt the look of a sketch as ever you like. Colors are in CMYK for easy printing. And if you are a CS5 user you will be pleased to find out that all symbols are attached to a 9-slice scaling grid.
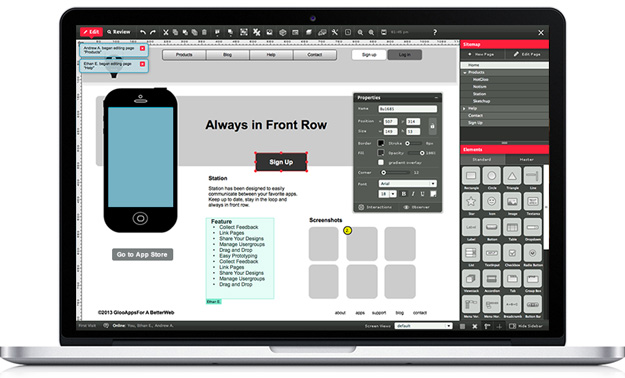
4. HotGloo

HotGloo is an Online Wireframe Application. With the help of the elements you can create a whole world out of wireframes. Just drag and drop, scale, link, name and rename them – it’s super easy and intuitive.
You can manage your projects: edit, comment & share any moment of the developing process with colleagues and clients. You can also add editors & reviewers to your projects within just a view steps and as you like. HotGloo is free for the beta testing phase. However they are thinking about a reasonable monthly pricing model for after the beta testing stage.
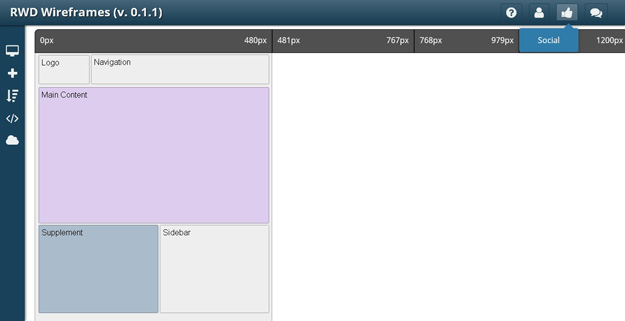
5. Responsive Wireframes

Responsive Wireframes is a free and web-based tool for quickly creating wirefames for any project. It enables us to insert elements, style them (color, opacity), add text and also resize if wanted. These elements can be re-positioned with drag ‘n drops and the work can be saved for future reuse.
The tool is focused on responsive layouts as we can define multiple viewports and decide how each element will look on different viewports. This again work by positioning + resizing each element for each viewport and simplifies the sharing of “responsive ideas” a lot.
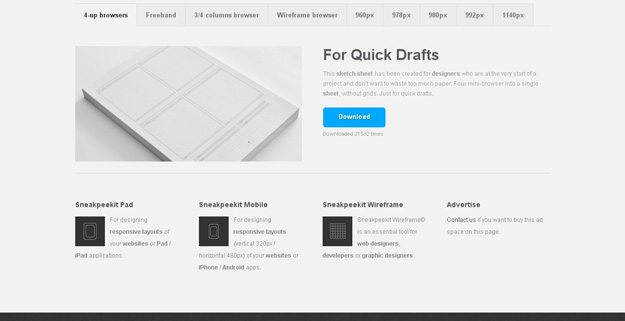
6. Sneakpeekit

Creating wireframes in the beginning of any design process can help creating an output without any surprises. Sneakpeekit is a website providing high-quality PDF sketch sheets for web designers. The sheets are compatible with the most popular grid systems like Less Framework 4, 978 grid system, 1140 css grid, The Semantic grid system, Bootstrap from Twitter, etc. And, they are not only for the desktop browsers but there are versions for tablets and mobile as well.
7. Axure

Axure RP is the standard in interactive wireframe software and gives you the power to quickly and easily deliver much more than typical mockup tools. Generate an interactive HTML website wireframe or UI mockup without coding. Then, send a link to clients or users to review. Or design an Android or iPhone app interface and view it right on your mobile device.
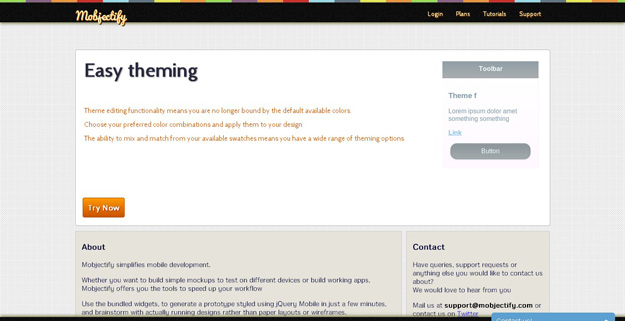
8. Mobijectify

Mobjectify is a free web application which makes it so much simpler by offering an awesome web-based mockup builder. The application enables us to create pages and add various web elements(like forms, buttons, content areas, footers, etc.) with few clicks. It also offers multiple themes to choose from or you can create new themes. There is a live preview and results can be exported as a single HTML file anytime. Mobjectify powers the mobile web pages with jQuery Mobile + its theme engine and only leaves the custom coding to you.
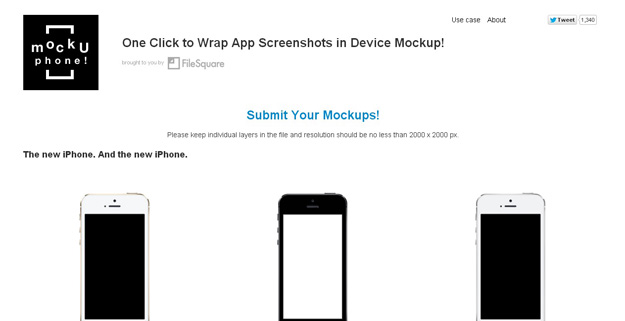
9. MockUPhone

MockUPhone, a free to use web app, simplifies creating such mockups a lot. It asks you to choose a device from a list of popular tablets + phones and upload the screenshots with drag ‘n’ drops. Once uploaded, the screenshots in different orientations + views are generated automatically and offered for download.
10. Mockingbird

Mockingbird is an online tool that makes it easy for you to create, link together, preview, and share mockups of your website or application.
11. Balsamiq Mockups

Using Balsamiq Mockups lets you tweak and rearrange controls easily, and the end result is much cleaner. With 75 pre-built controls to choose from, you can design anything from a super-simple dialog box to a full-fledged application, from a simple website to a Rich Internet Application.
12. Protoshare

ProtoShare is an easy-to-use, collaborative prototyping tool that helps teams visualize requirements with website wireframes and interactive prototypes while working together in real-time.
13. iPlotz

iPlotz allows you to rapidly create clickable, navigable mockups and wireframes for prototyping websites and software applications. Create a project, add wireframe pages with design components and discuss your creations with others.
14. Lumzy

Lumzy is a Mockup and Prototype creation tool for websites and applications. By Mockup, we mean that quick sketch that gives an idea of what the site or application you are planning to build will look like.
Further more with Lumzy, you can create prototypes of how the site or application will function by adding events within your Lumzy controls. For instance, what happens when the user clicks a button? You can create Message Alerts, Page navigation or Links to external content, when your client interacts with your Mockup, yet with the hand drawn feel of a sketch.
15. Pencil Project

The Pencil Project is a free and open source tool for making diagrams and GUI prototyping that everyone can use. Web designers and web application developers can use Pencil Project creating mockups for their websites or web applications easily. Pencil will always be free as it is released under the GPL version 2 and is available for virtually all platforms that Firefox 3 can run.
16. ForeUI

ForeUI is an easy-to-use UI prototyping tool, designed to create mockup / wireframe / prototypes for any application or website you have in mind. With ForeUI, your prototype project will be skinnable, since you can easily change the style of your prototype by simply switching the UI theme. You can even design the behavior of prototypes by defining intuitiveflow charts to handle specific events. Your prototype can then be exported to wireframe images, PDF documents orHTML5 simulation. All of these make ForeUI a very useful productive tool for sharing ideas, reviewing design concepts, collecting feedback and usability testing.
17. GridPapr

Gridpapr is an excellent online tool for easy wireframing and prototyping grid based designs.
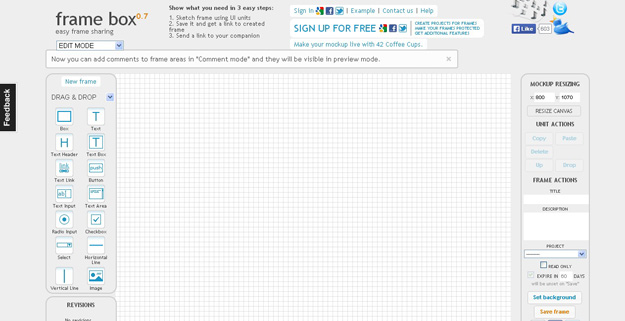
18. Framebox

Framebox is handy, simple and fast for creating superb wireframes.
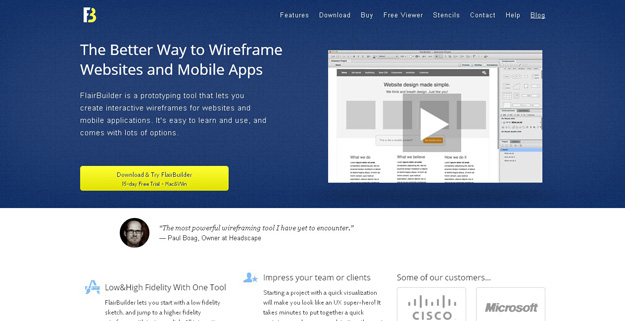
19. Flair Builder

FlairBuilder is a prototyping tool that lets you create interactive wireframes for websites and mobile applications. It’s easy to learn and use, and comes with lots of options. FlairBuilder lets you start with a low fidelity sketch, and jump to a higher fidelity wireframe with just one click. All interactions will stay in place. Switch back and forth if you need to. Adapt to your audience!
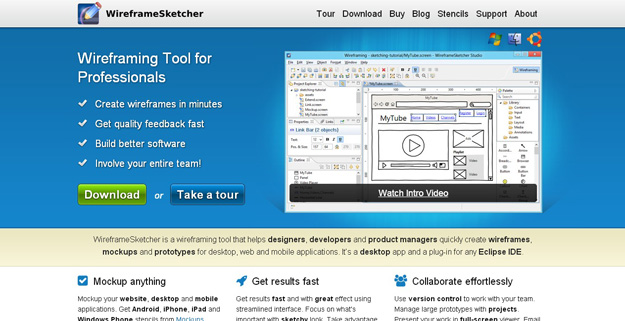
20. Wireframesketcher

WireframeSketcher is a wireframing tool that helps designers, developers and product managers quickly create wireframes, mockups and prototypes for desktop, web and mobile applications. It’s a desktop app and a plug-in for any Eclipse IDE.
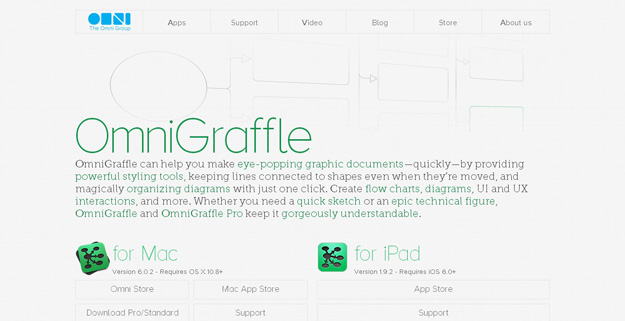
21. OmniGraffle

OmniGraffle can help you make eye-popping graphic documents—quickly—by providing powerful styling tools, keeping lines connected to shapes even when they’re moved, and magically organizing diagrams with just one click. Create flow charts, diagrams, UI and UXinteractions, and more. Whether you need a quick sketch or an epic technical figure, OmniGraffle and OmniGraffle Pro keep it gorgeously understandable.

