Understand the Color Theory and Start Creating Your Own Color Schemes

Would you agree if I tell you that human is the most emotional creature on Earth? Would you agree if I tell you that there is something that we all have in common? Something, which some of you may consider as weakness, others – as an opportunity. But in fact this little thing has always been a great part of us, as the main constituents of one big, global society. I am talking about our disability to resist manipulation. In this article I am going to introduce you one of the greatest weapons, which has the ability to affect our emotions. Colors! It may seem a bit ridiculous, but colors have in fact a great influence on us. Some of them we consider as pretty relaxing; others – as aggressive.
Color scheme is among the most important things in the web design.

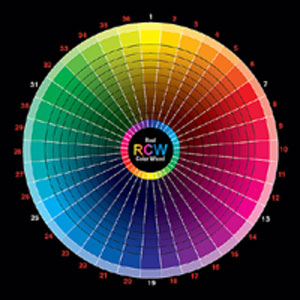
Basic colors:
Secondary colors:
There are three secondary numbers – orange, green and purple .You can easily get them by mixing primary colors.
Tertiary colors.
They are formed by mixing a primary color and a secondary color. You can get a great number of tertiary colors.
How Color palette's affect your website sales
Different types of color palettes.

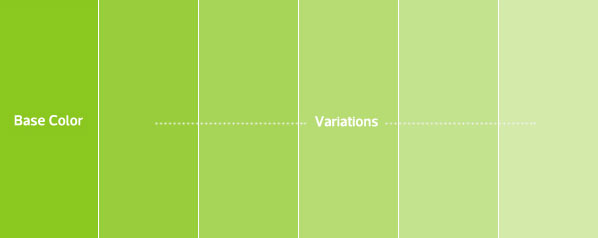
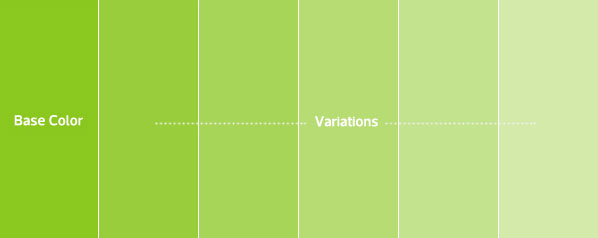
Monochromatic palette:

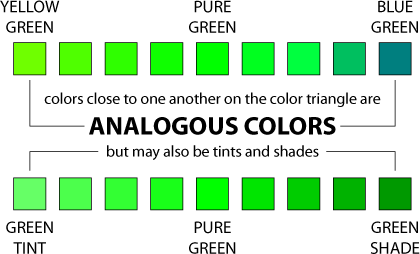
Analogous colors

Additional palette

